During a recent design workshop I was asked by a participant whether using the colour combination red and green should be avoided. This hasn’t been the first time I was confronted with this question.
Like a lawyer, I would respond with “it depends”. In this article, I give you some suggestions on how to use red and green in a “safe” way. The definition of “safe” in this context is “not hindering the accessibility of information”.
Create a design that works without colours
Red and green are complimentary colours. When used together, they reinforce each other. Especially, when used next to each other in the same brightness, they start to flicker. This can either be a deliberately used effect, e. g. to attract attention, or an unintended, disturbing effect.
A colourblind person, however, wouldn’t even see the flickering. The problems occur when information can be only understood by seeing the colours. This can be avoided by creating a design that works (also) in black and white.
Work with light and dark contrast
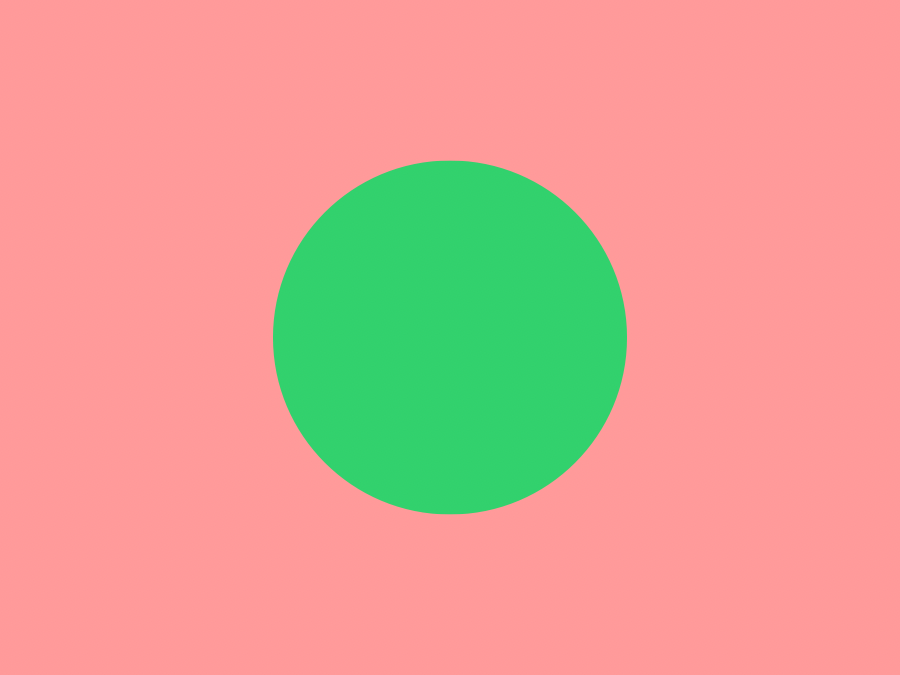
Make sure you use a strong light-dark contrast. Here is an example:

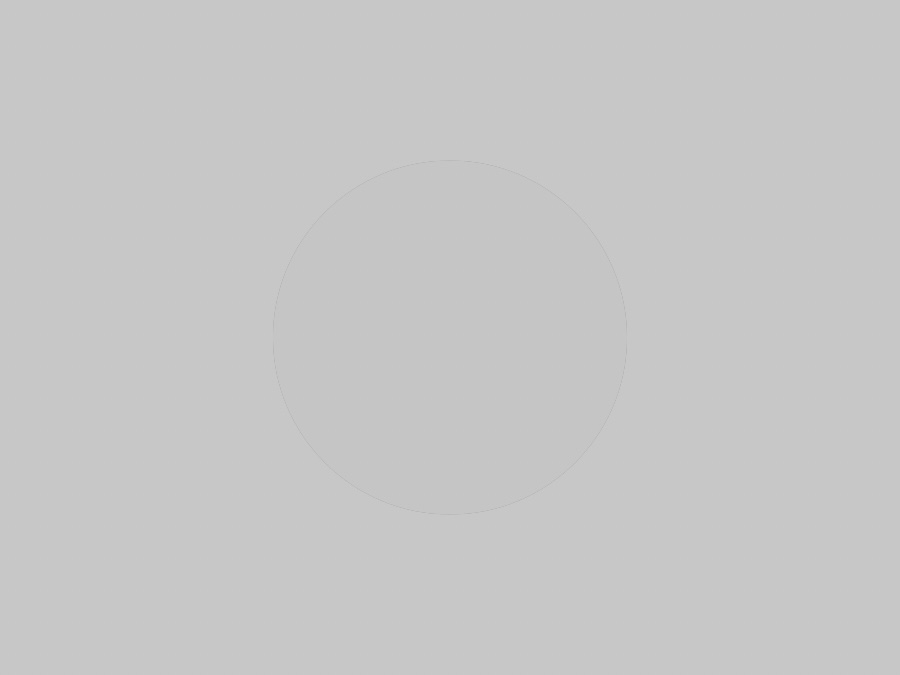
The colour shade of the green circle is very similar to the colour shade of the red background. The light and dark contrast is very low. When converted into a black and white image, it becomes even more obvious – the circle almost disappears:

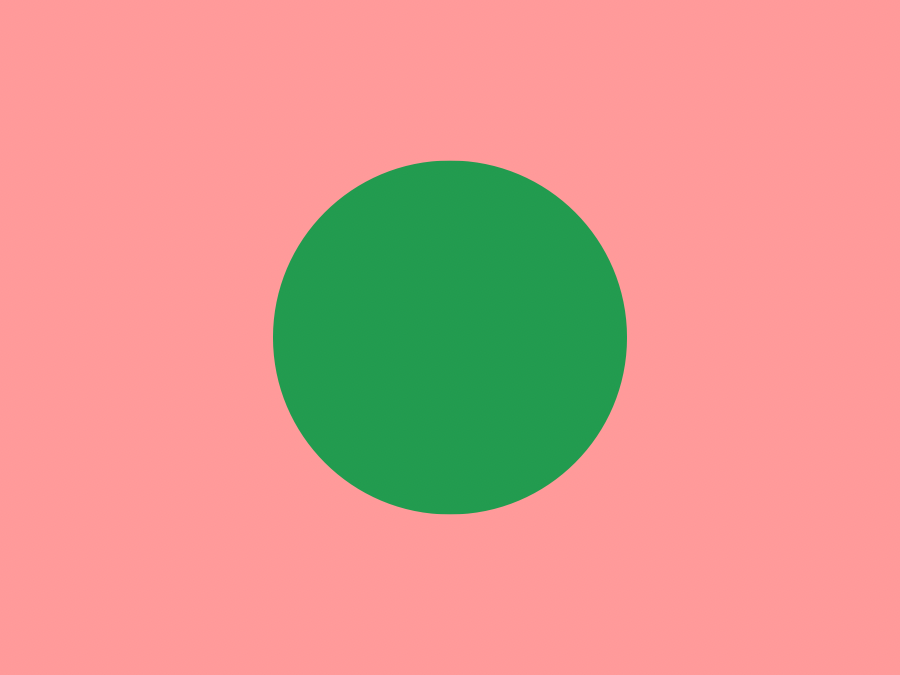
Let’s increase the light-dark contrast by using a darker shade for the green circle:

When converting the image into black and white, the circle is still clearly visible:
